En Verificaremails hemos desarrollado un widget para validar formularios que permite verificar en tiempo real los datos que captas a través de formularios Web. Utilizando nuestro asistente puedas implementar los servicios de verificación en cualquier formulario web para verificar emails, validar números de teléfono, direcciones postales, nombres y apellidos.
Donde debo crear el Widget para validar formularios
Para poder implementar el widget en cualquier formulario, debes logarte en nuestro portal y seleccionar en el menú lateral izquierdo la sección “WidgetJS”.
Se desplegará una vista donde verás los widgets activos y podrás crear nuevos utilizando el botón superior “+Crear nuevo Widget”.
Para poder utilizar el widget es necesario que dispongas de una API del servicio que quiere utilizar. Recuerda que puedes utilizar de forma simultánea varios servicios de verificación para validar de forma conjunta: nombres, emails, teléfonos…
Configuración del Widget para verificar formularios
Antes de empezar te recomendamos que veas el vídeo sobre cómo funciona el servicio. Implementar el Widget no es complejo, pero requiere un mínimo de conocimientos técnicos. Utilizar un widget para la verificación permite reducir la implementación del servicio de verificación en un formularios de días/horas a minutos.
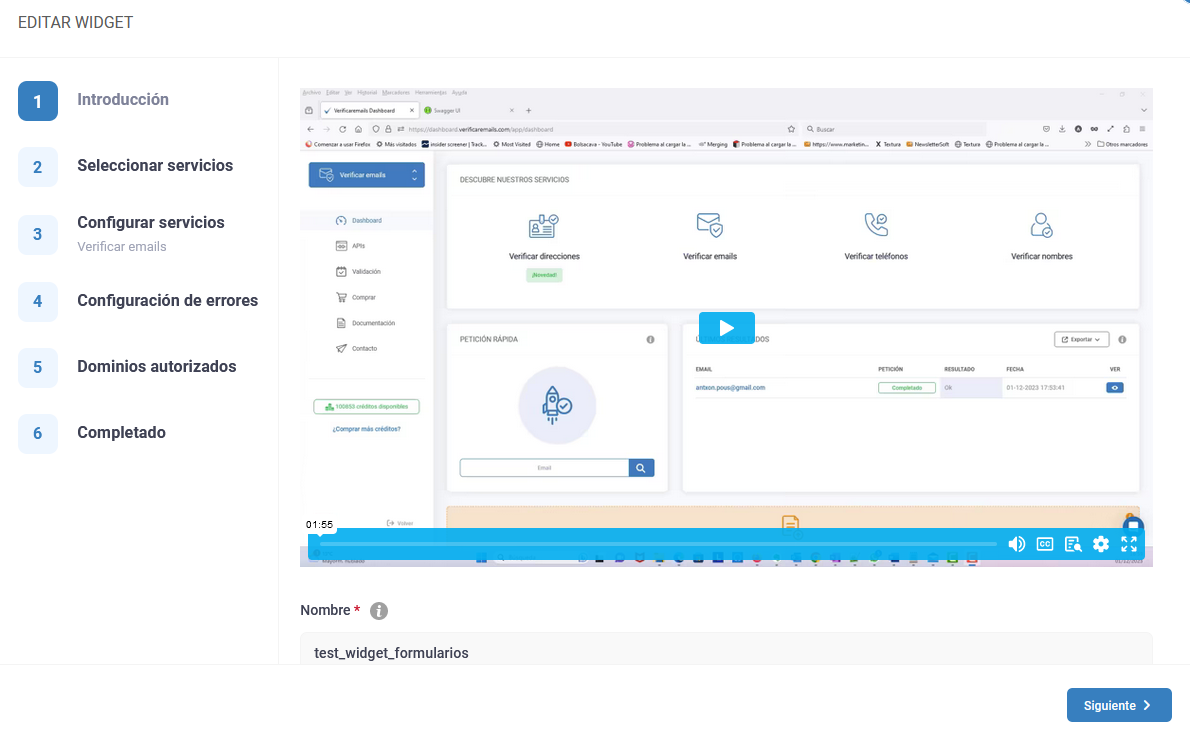
Paso 1 – Introducción
En primer lugar, deberás introducir un nombre para identificar el Widget. Utiliza un nombre que te permita identificar a que formularios aplicas la verificación de campos. Recuerda que puedes verificar más de un campo en un mismo formulario.
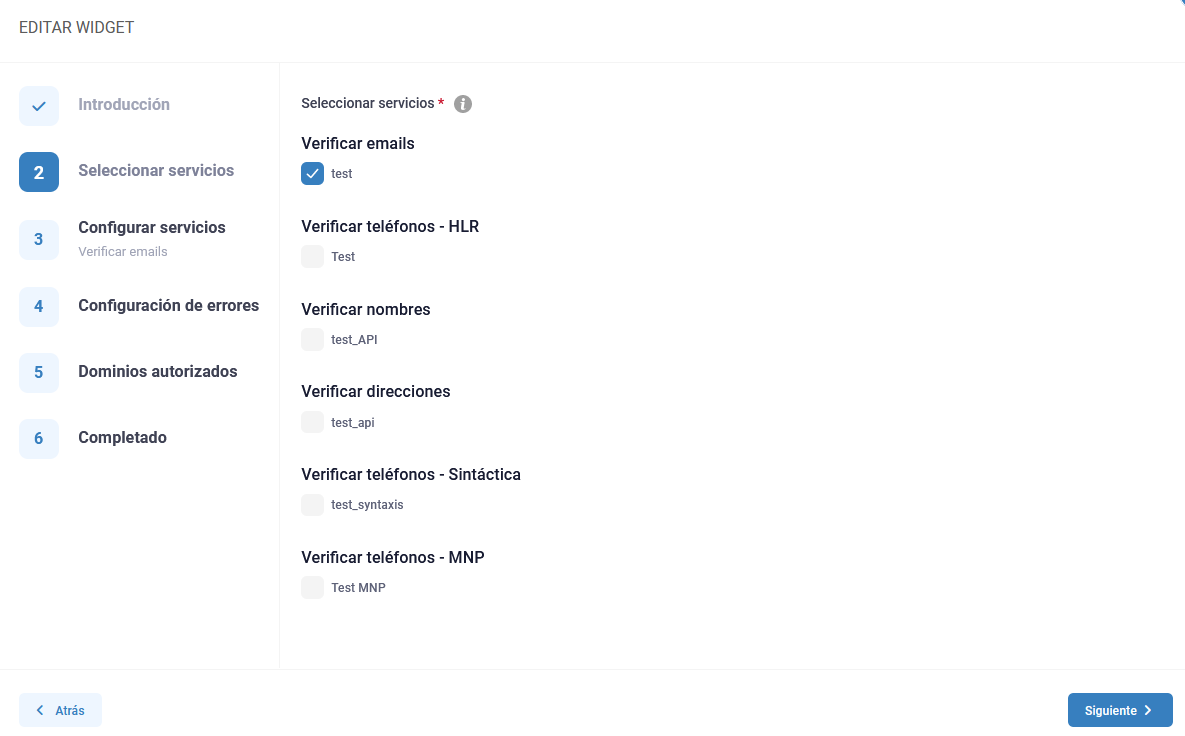
Paso 2 – Seleccionar servicios
Si previamente has creado las APIs para los campos que quieres verificar, te aparecerán listadas debajo de cada servicio. Si aun no las has creado, debes ir a la sección APIs con el menú de navegación de la izquierda.
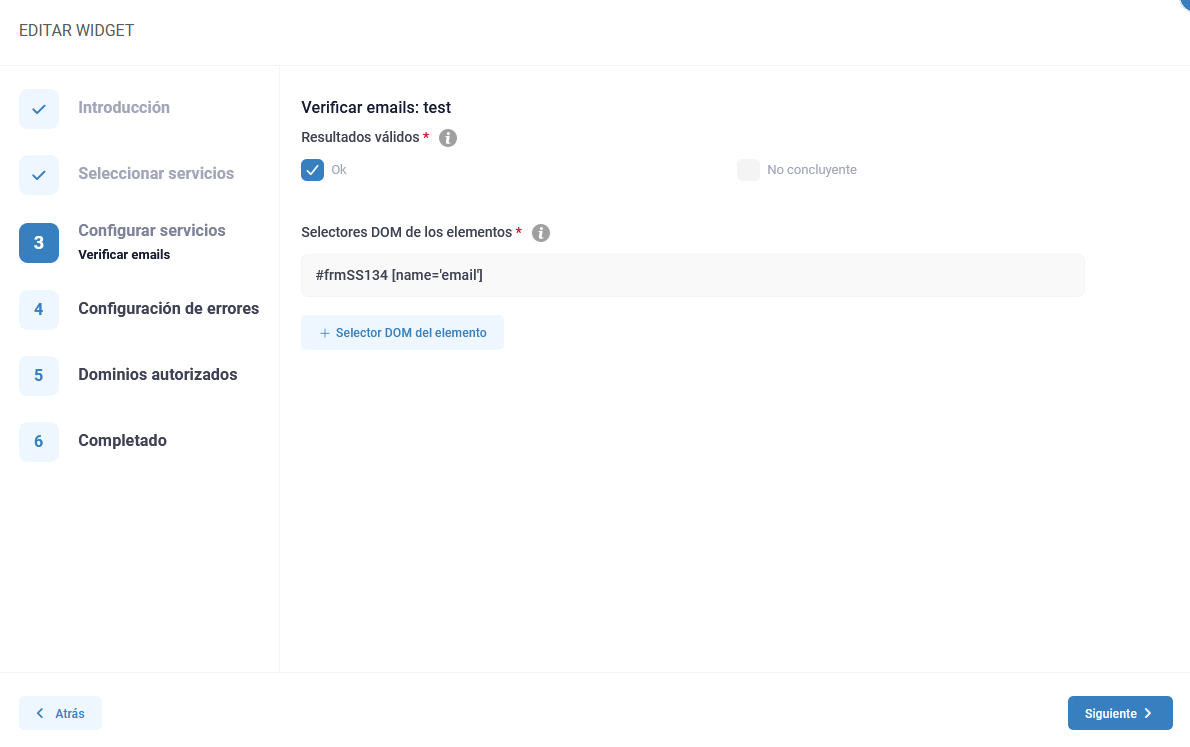
Paso 3 – Configurar servicios
Para cada uno de los servicios deberás seleccionar si solo das por válido los campos con resultado de validación “OK” o si también aceptas los dudosos. Por ejemplo, en el caso de la verificación de direcciones de correo. Puedes tener emails que pasan la validación. En este caso se marcará como “OK” pero también podemos tener mails dudosos como los que devuelven “ok_for_all” o “accept_all”. Este tipo de correos los hemos agrupado bajo la categoría “No concluyentes”.
Debes decidir si vas a dejar que el usuario registre este tipo de mails. Esto no significa que la dirección de email sea inválida. Simplemente que no podemos verificarla de forma fiable. Lo mismo aplica con los otros campos: teléfonos, direcciones postales, nombres…
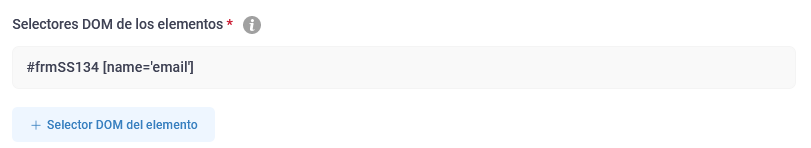
En la sección “Selectores DOM de los elementos” identificamos el elemento del DOM que contiene el campo a validar, en nuestro caso el correo. Aquí hay varias formas de definir este campo.
Para nuestro ejemplo si tenemos un formulario, donde el formulario tiene un id=»frmSS134″ y el valor que contiene el campo email se llama name=»email»
Ej:
<form method=»post» action=»https://www.marketingdeexperiencias.com/iris/form.php?form=134″ id=»frmSS134″ onsubmit=»return CheckForm134(this);»>
<table border=»0″ cellpadding=»2″>
<tr>
<td><span>*</span>
Tu dirección de email:</td>
<td><input type=»text» name=»email» value=»» /></td>
Deberemos introducer en el campo “Selectores DOM de los elementos”
# frmSS134 [name=’email’]
Si no sabes identificarlo, lo más sencillo es que pongas in “id” al campo HTML que contiene el campo a validar. Deberás indicar este campo como #nombre_del_campo.
Por ejemplo, si tenemos un campo “email” definido como:
<input type=»text» id=nombre_del_campo name=»email» value=»» />
En este caso, deberemos introducir en el campo “Selectores DOM de los elementos”
# nombre_del_campo (el nombre debe empezar por una letra)
En lugar de “ID”, también podemos utilizar clases para identificar a los campos:
.mi_formulario .micampo
Otra combinación es utilizar el identificador de formulario con el nombre del campo, quedando:
#mi_formulario . [name=’nombre_del_campo’]
Si todo esto lo ves muy complicada, pásale esta información a tu desarrollador y él lo integrará sin problemas. Para alguien que este acostumbrado a trabajar con CSS no debería ser complicado.
Utilizar el Widget en lugar de tener que realizar un desarrollo a medida te permite implementar las funcionalidades de verificación en formularios en minutos en lugar que tener que dedicar horas de trabajar a implementar tu propio servicio de verificación.
Paso 4 – Configuración de errores
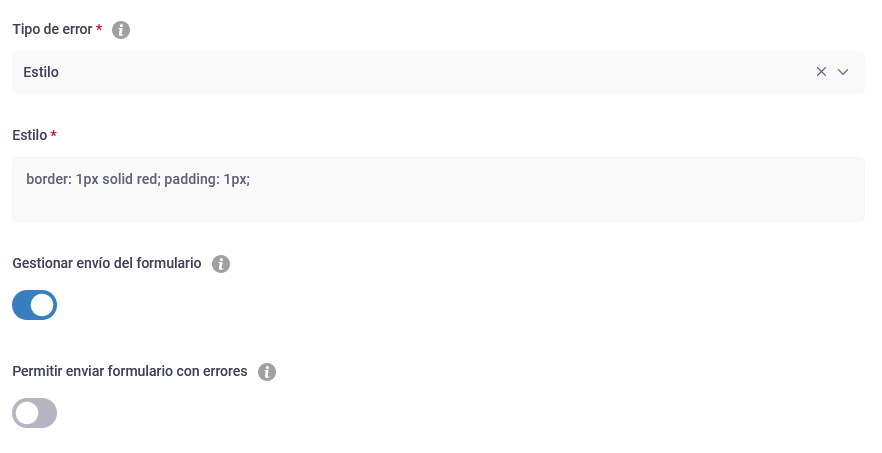
En este apartado vamos a configurar como mostrar los mensajes de error. Podemos cambiar los estilos sobre como mostrar los campos que tengan errores a través del campo “Tipo de error”. Aquí tenemos que decidir si vamos a utilizar “Estilos” o “Clases” para indicar que hay un error en el formulario.
En nuestro caso hemos seleccionado “Estilos”. Esto nos permite indicar directamente los estilos en el asistente. Para impedir que el proceso de validación afecte la ratio de registro del formulario, hemos hecho que se lance la verificación del campo en el evento “change focus”.
En nuestro caso lo que haremos es que el formulario muestre una línea roja en el campo que falla en el momento que el usuario cambia el foco del campo “email” a otro elemento.
En esta misma sección tenemos dos opciones adicionales. El “Gestionar envío del formulario” que permite bloquear el envío de los datos hasta que no sean válidos. Acuérdate que podemos definir que es un dato válido para cada servicio en la opción “Configurar servicios”. Si deshabilitamos la opción “Gestionar envío de formulario” el desarrollador puede utilizar las funciones “await widgetJS.isFormValid(#mi-formulario)” para capturar y gestionar los estados de la verificación.
Otro campo adicional es “Permitir enviar formulario con errores”. Aquí podemos definir cuantas veces el usuario puede enviar datos no válidos antes de guardarlos. Utilizaremos esta opción si nos interesa guardar los datos, aunque sean parcialmente erróneos.
Paso 5 – Dominios autorizados.
En esta opción indicaremos en que dominios la opción de verificar dato se podrá utilizar al verificar formularios. Esto añade un nivel de seguridad extra, evitando que utilicen las credenciales de verificación para otros propósitos que no se la verificación en nuestra Web.
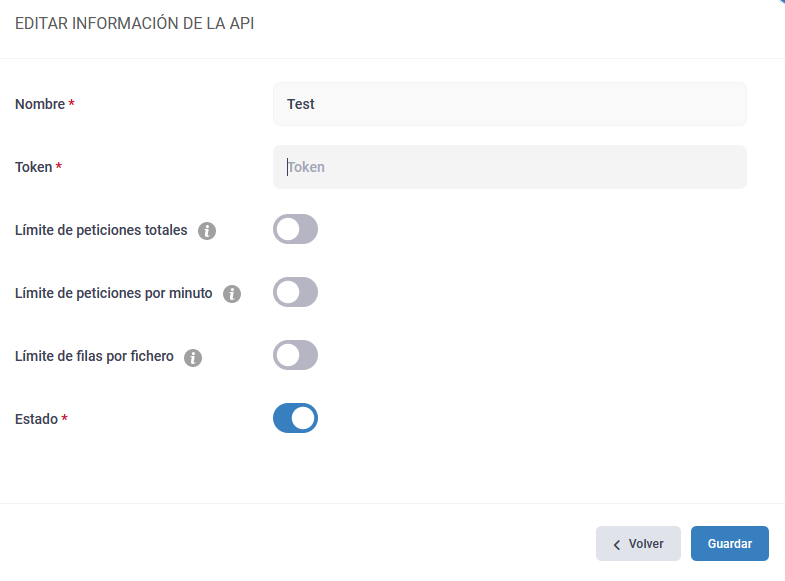
Os recomendamos que, limiteis el número de peticiones al API, por minuto y peticiones totales como un nivel adicional de seguridad.
Paso 6 – Completado.
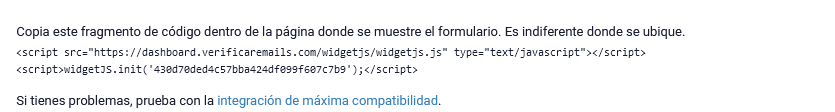
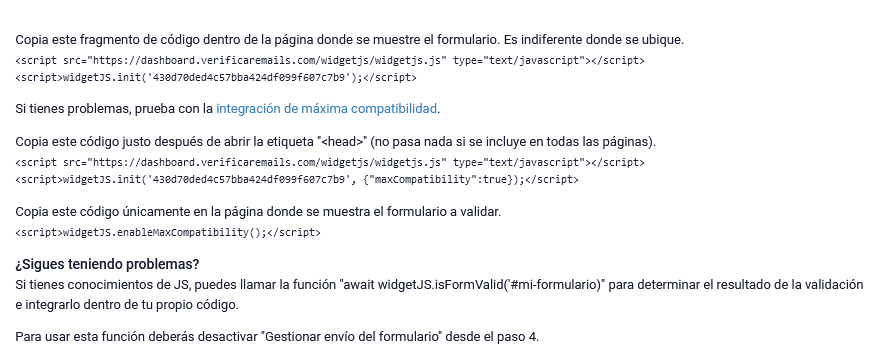
En este punto debemos copiar y pegar el código que nos genera el asistente en la página donde tenemos nuestro formulario. Recomendamos publicarlo después del body.
Para aquellos de vosotros que tengáis algún sistema no estándar, hemos creado una versión de “máxima compatibilidad”. Esta permite hacer aún más compatible el widget de verificación. Deberéis colocar dentro de la cabecera de la página donde se ubique el formulario una parte del script. Si podéis restringir este script en la página donde tenéis el formulario mucho mejor, aunque el script es muy rápido siempre va a requerir unos milisegundos de procesado.
Para lanzar el script de verificación también deberéis añadir el script de máxima compatibilidad. Esto asegura que se lancen las funcionalidades de verificación exclusivamente en la página indicada. No hagáis que se lancen en todas las páginas de vuestro Web. Esto reduce innecesariamente la velocidad de carga de la Web en secciones donde no se utiliza y nuestro firewall puede bloquear las verificaciones si el número de peticiones es muy alto al interpretarlo como un ataque.
<script>widgetJS.enableMaxCompatibility();</script>
Consideraciones de seguridad
Recuerda al utilizar un Widget estás exponiendo el token del API. Es bueno que solo habilites los dominios donde quieres desplegar el formulario (definido en la sección “Dominios autorizados” de la configuración del Widget y que también limites las peticiones totales y peticiones por minuto que puede procesar el Widget. Acótalo a un número que tenga sentido para tu patrón de uso.
Si necesitáis ayuda con la implementación del Widget para validar formularios, nos podéis contactar a través del asistente de chat que encontrareis en la parte inferior derecha de la Web.
Recordar que podeis evaluar de forma gratuita el servicio para validar emails al registraros en nuestro portal