Noi di Verificaremails abbiamo sviluppato un widget per la convalida dei moduli che ti permette di verificare in tempo reale i dati che acquisisci attraverso i moduli web. Utilizzando la nostra procedura guidata puoi implementare servizi di verifica su qualsiasi modulo web per verificare email, numeri di telefono, indirizzi postali, nomi e cognomi.
Dove devo creare il widget per convalidare i moduli?
Per implementare il widget in qualsiasi forma, devi accedere al nostro portale e selezionare nel menu a sinistra la sezione“WidgetJS“.
Verrà visualizzata una vista con i widget attivi e potrai crearne di nuovi utilizzando il pulsante in alto “+Crea nuovo widget”.
Per utilizzare il widget devi disporre di un’API del servizio che vuoi utilizzare. Ricorda che puoi utilizzare contemporaneamente diversi servizi di verifica per convalidare insieme: nomi, email, numeri di telefono…
Configurazione del widget di verifica del modulo
Prima di iniziare, ti consigliamo di guardare il video sul funzionamento del servizio. L’implementazione del Widget non è complessa, ma richiede un minimo di conoscenze tecniche. L’utilizzo di un widget per la verifica permette di ridurre l’implementazione del servizio di verifica in un modulo da giorni/ore a minuti.
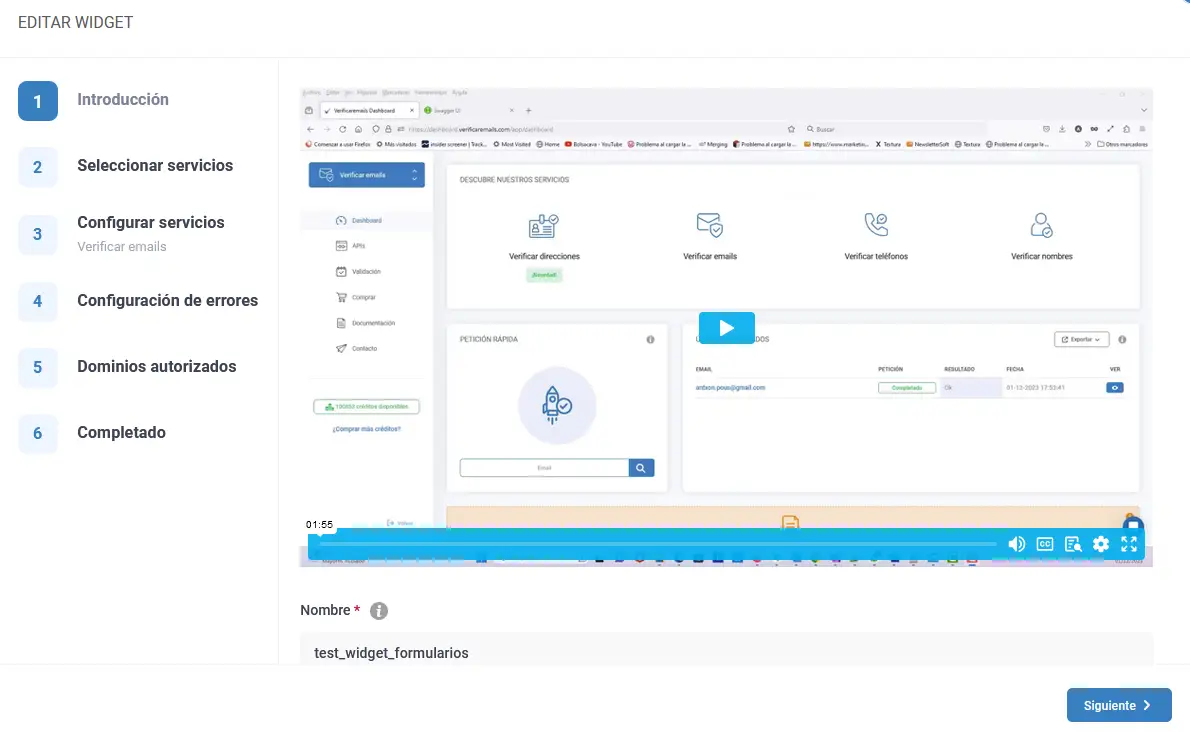
Passo 1 – Introduzione
Per prima cosa, dovrai inserire un nome per identificare il Widget. Usa un nome che ti permetta di identificare a quali moduli applicare la verifica del campo. Ricorda che puoi controllare più di un campo nello stesso modulo.
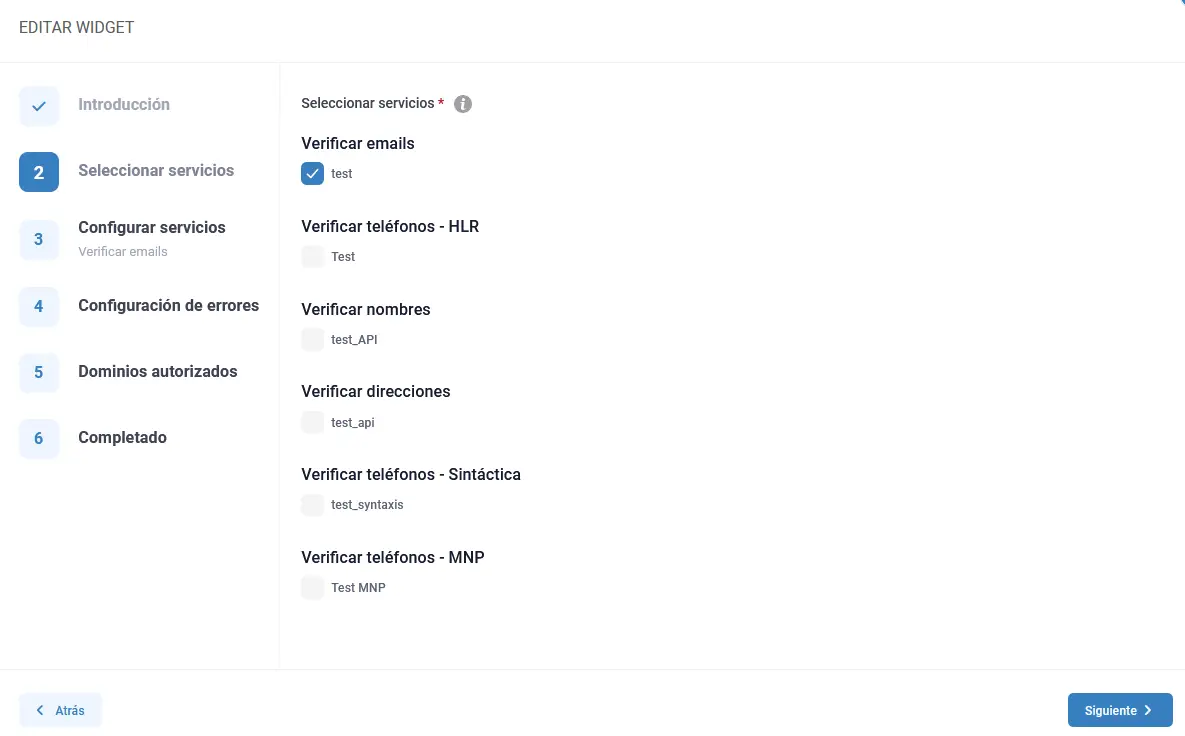
Passo 2 – Selezionare i servizi
Se hai creato in precedenza le API per i campi che vuoi verificare, saranno elencate sotto ogni servizio. Se non le hai ancora create, vai alla sezione API nel menu di navigazione a sinistra.
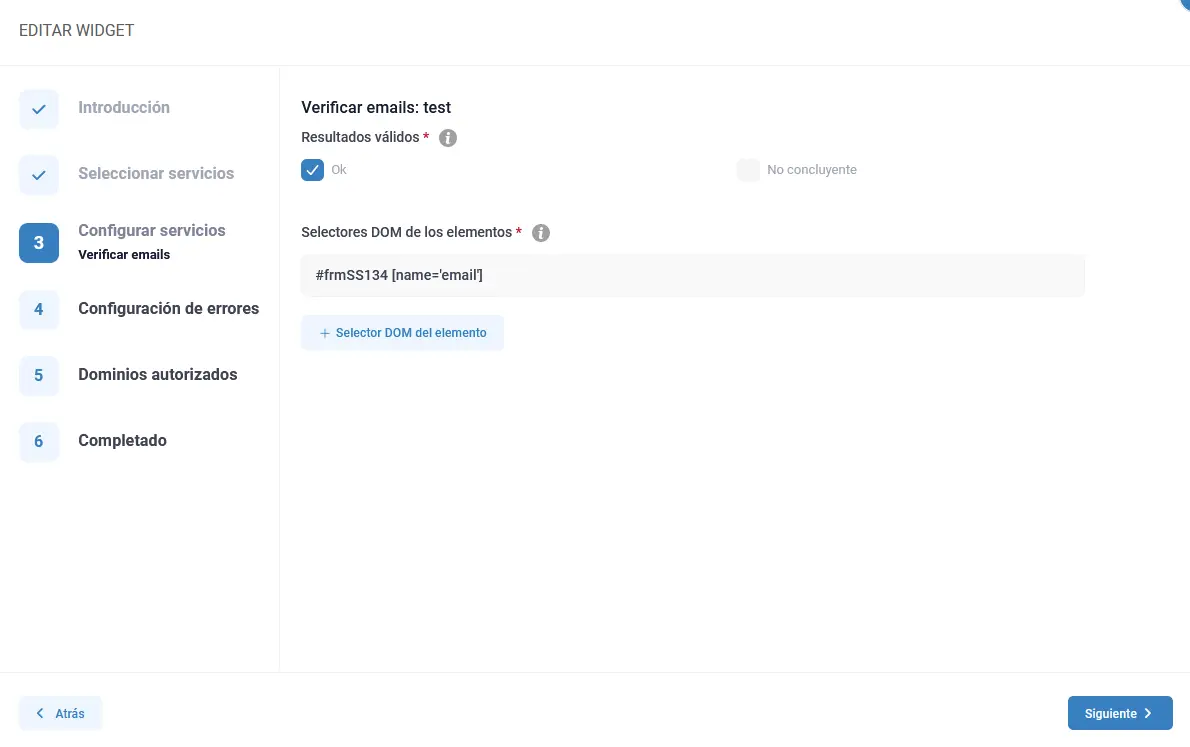
Passo 3 – Configurare i servizi
Per ogni servizio dovrai scegliere se convalidare solo i campi con esito “OK” o se accettare anche quelli dubbi. Ad esempio, nel caso della verifica dell’indirizzo di posta elettronica. Potresti avere delle e-mail che superano la convalida. In questo caso sarà contrassegnata come “OK”, ma possiamo anche avere mail dubbie come quelle che restituiscono “ok_for_all” o “accept_all”. Abbiamo raggruppato questo tipo di posta nella categoria “inconcludente”.
Devi decidere se consentire agli utenti di registrare questo tipo di email. Questo non significa che l’indirizzo e-mail non sia valido. Semplicemente, non possiamo verificarlo in modo affidabile. Lo stesso vale per gli altri campi: numeri di telefono, indirizzi postali, nomi…
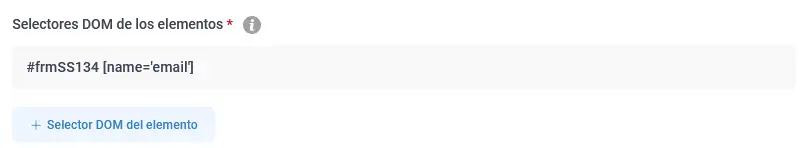
Nella sezione “Selettori DOM degli elementi” identifichiamo l’elemento DOM che contiene il campo da validare, nel nostro caso la mail. Ci sono diversi modi per definire questo campo.
Nel nostro esempio, se abbiamo un modulo che ha un id=”frmSS134″ e il valore contenente il campo email è chiamato name=”email”.
Ex:
<form method=”post” action=”https://www.marketingdeexperiencias.com/iris/form.php?form=134″ id=”frmSS134″ onsubmit=”return CheckForm134(this);”>
<table border=”0″ cellpadding=”2″ cellpadding=”2″ table border=”0″ cellpadding=”2″ cellpadding=”1>
<tr>
<td><span>*</span>
Il tuo indirizzo e-mail:</td>
<td><input type=”text” name=”email” value=”” /></td>
Nel campo “selettori DOM degli elementi”, dobbiamo inserire
# frmSS134 [name=’email’]
Se non sai come identificarlo, il modo più semplice è inserire “id” nel campo HTML che contiene il campo da validare. Devi indicare questo campo come #nome_campo.
Ad esempio, se abbiamo un campo “email” definito come:
<input type=”text” id=field_name name=”email” value=”” />
In questo caso, dobbiamo inserire nel campo “selettori DOM degli elementi”.
# nome_campo (il nome deve iniziare con una lettera)
Al posto di “ID”, possiamo anche utilizzare le classi per identificare i campi:
.my_form .my_field
Un’altra combinazione è quella di utilizzare l’identificatore del modulo con il nome del campo, ottenendo così:
#mi_formulario . [name=’nombre_del_campo’]
Se tutto questo è troppo complicato, passa queste informazioni al tuo sviluppatore che le integrerà perfettamente. Per chi è abituato a lavorare con i CSS non dovrebbe essere complicato.
L’utilizzo del Widget invece di uno sviluppo personalizzato ti permette di implementare la funzionalità di verifica dei moduli in pochi minuti, invece di dover impiegare ore di lavoro per implementare il tuo servizio di verifica.
Passo 4 – Configurazione degli errori
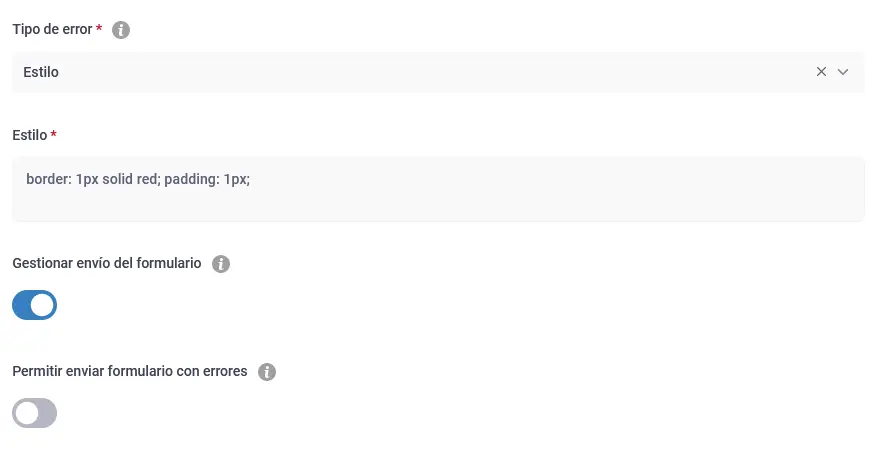
In questa sezione configureremo la visualizzazione dei messaggi di errore. Possiamo modificare gli stili di visualizzazione dei campi che presentano errori attraverso il campo “Tipo di errore”. In questo caso dobbiamo decidere se utilizzare “Stili” o “Classi” per indicare che c’è un errore nel modulo.
Nel nostro caso abbiamo selezionato “Stili”. Questo ci permette di indicare direttamente gli stili nella procedura guidata. Per evitare che il processo di convalida influisca sulla velocità di registrazione del modulo, abbiamo fatto in modo che il controllo del campo venga attivato nell’evento “change focus”.
Nel nostro caso, il modulo mostrerà una linea rossa nel campo che fallisce quando l’utente cambia il focus dal campo “email” a un altro elemento.
In questa stessa sezione abbiamo altre due opzioni. La funzione “Gestisci l’invio dei moduli” ti permette di bloccare l’invio dei dati fino a quando non sono non validi. Ricorda che possiamo definire i dati validi per ogni servizio nell’opzione “Configura servizi”. Se disabilitiamo l’opzione “Gestisci l’invio del modulo”, lo sviluppatore può utilizzare le funzioni “await widgetJS.isFormValid(#myform)” per acquisire e gestire lo stato di verifica.
Un campo aggiuntivo è“Consenti l’invio del modulo con errori”. Qui possiamo definire quante volte l’utente può inviare dati non validi prima di salvarli. Utilizzeremo questa opzione se siamo interessati a salvare i dati, anche se sono parzialmente errati.
Fase 5 – Domini autorizzati.
In questa opzione indicheremo in quali domini è possibile utilizzare l’opzione di verifica dei dati quando si verificano i moduli. Questo aggiunge un ulteriore livello di sicurezza, impedendo loro di utilizzare le credenziali di verifica per scopi diversi dalla verifica sul nostro sito web.
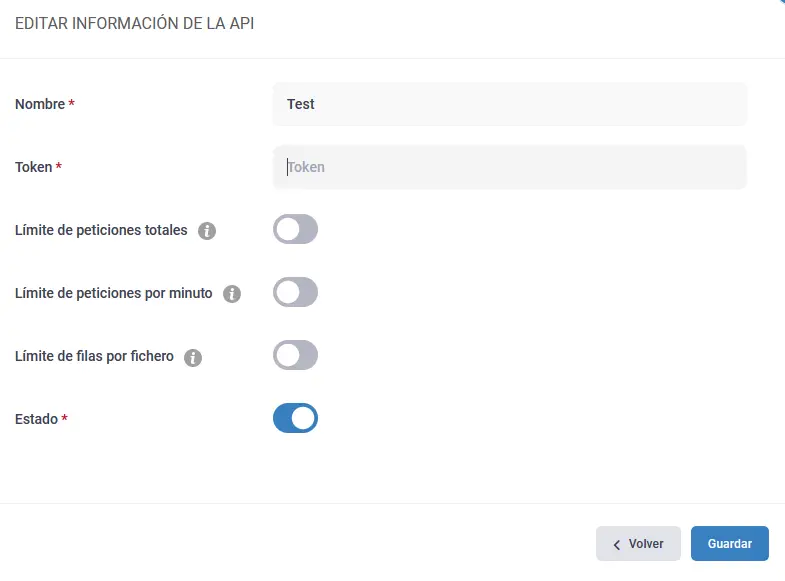
Ti consigliamo di limitare il numero di richieste API, al minuto e in totale, come ulteriore livello di sicurezza.
Passo 6 – Completato.
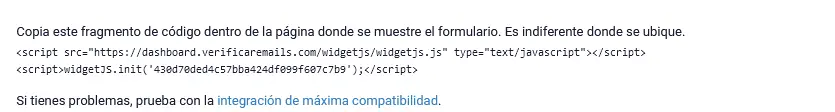
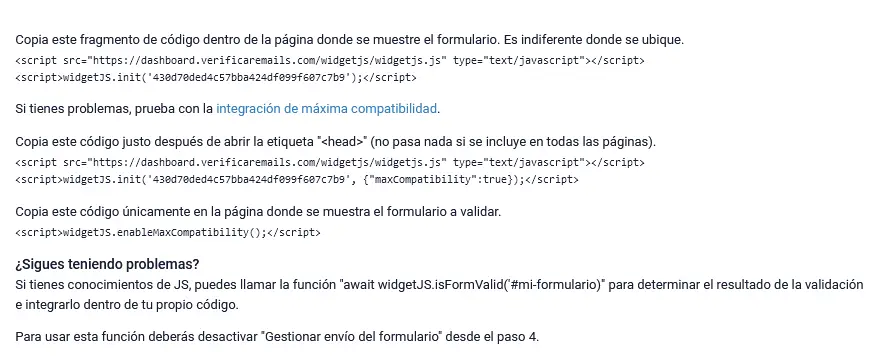
A questo punto dobbiamo copiare e incollare il codice generato dalla procedura guidata nella pagina in cui abbiamo il nostro modulo. Ti consigliamo di pubblicarlo dopo la tutina.
Per coloro che hanno un sistema non standard, abbiamo creato una versione di “massima compatibilità”. Questo permette di rendere il widget di verifica ancora più compatibile. Devi inserire una parte dello script all’interno dell’intestazione della pagina in cui è inserito il modulo. Se puoi limitare questo script nella pagina in cui hai il modulo, anche se lo script è molto veloce, richiederà sempre qualche millisecondo di elaborazione.
Per lanciare lo script di verifica dovrai aggiungere anche lo script di massima compatibilità. In questo modo si garantisce che le funzionalità di verifica vengano avviate esclusivamente nella pagina indicata. Non farli lanciare su ogni pagina del tuo sito web. Questo rallenta inutilmente la velocità di caricamento del sito web nelle sezioni in cui non viene utilizzato e il nostro firewall potrebbe bloccare i controlli se il numero di richieste è troppo elevato, interpretandolo come un attacco.
<script>widgetJS.enableMaxCompatibility();</script>
Considerazioni sulla sicurezza
Ricorda che quando usi un Widget stai esponendo il token API. È bene che tu abiliti solo i domini in cui vuoi visualizzare il modulo (definiti nella sezione “Domini autorizzati” della configurazione del Widget) e che limiti anche le richieste totali e le richieste al minuto che il Widget può elaborare. Impostalo su un numero che abbia senso per il tuo modello di utilizzo.
Se hai bisogno di aiuto per l’implementazione del Widget per la convalida dei moduli, puoi contattarci attraverso l’assistente di chat che trovi in basso a destra sul sito.
Ricorda che puoi valutare gratuitamente il servizio di convalida delle email quando ti registri al nostro portale.