Na Verificaremails, desenvolvemos um widget para validar formulários que permite verificar em tempo real os dados que você captura por meio de formulários da Web. Usando nosso assistente, você pode implementar serviços de verificação em qualquer formulário da Web para verificar e-mails, validar números de telefone, endereços postais, nomes e sobrenomes.
Onde devo criar o widget para validar formulários?
Para implementar o widget em qualquer formulário, você deve fazer login em nosso portal e selecionar no menu do lado esquerdo a seção“WidgetJS“.
Será exibida uma visualização onde você verá os widgets ativos e poderá criar novos widgets usando o botão superior “+Create new widget”.
Para usar o widget, você precisa ter uma API do serviço que deseja usar. Lembre-se de que você pode usar simultaneamente vários serviços de verificação para validar em conjunto: nomes, e-mails, números de telefone…
Configuração do widget de verificação de formulário
Antes de começar, recomendamos que você assista ao vídeo sobre como o serviço funciona. A implementação do Widget não é complexa, mas requer um mínimo de conhecimento técnico. O uso de um widget para verificação permite reduzir a implementação do serviço de verificação em um formulário de dias/horas para minutos.
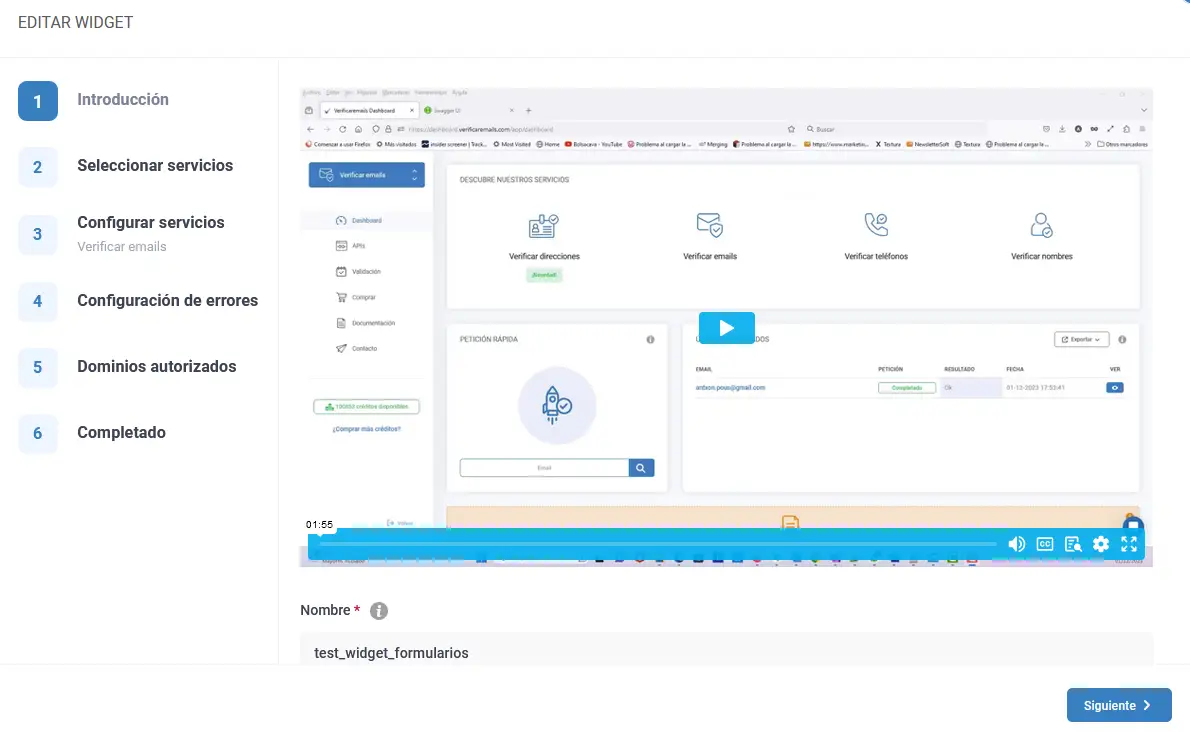
Etapa 1 – Introdução
Primeiro, você precisará inserir um nome para identificar o Widget. Use um nome que permita identificar a quais formulários você aplica a verificação de campo. Lembre-se de que você pode verificar mais de um campo no mesmo formulário.
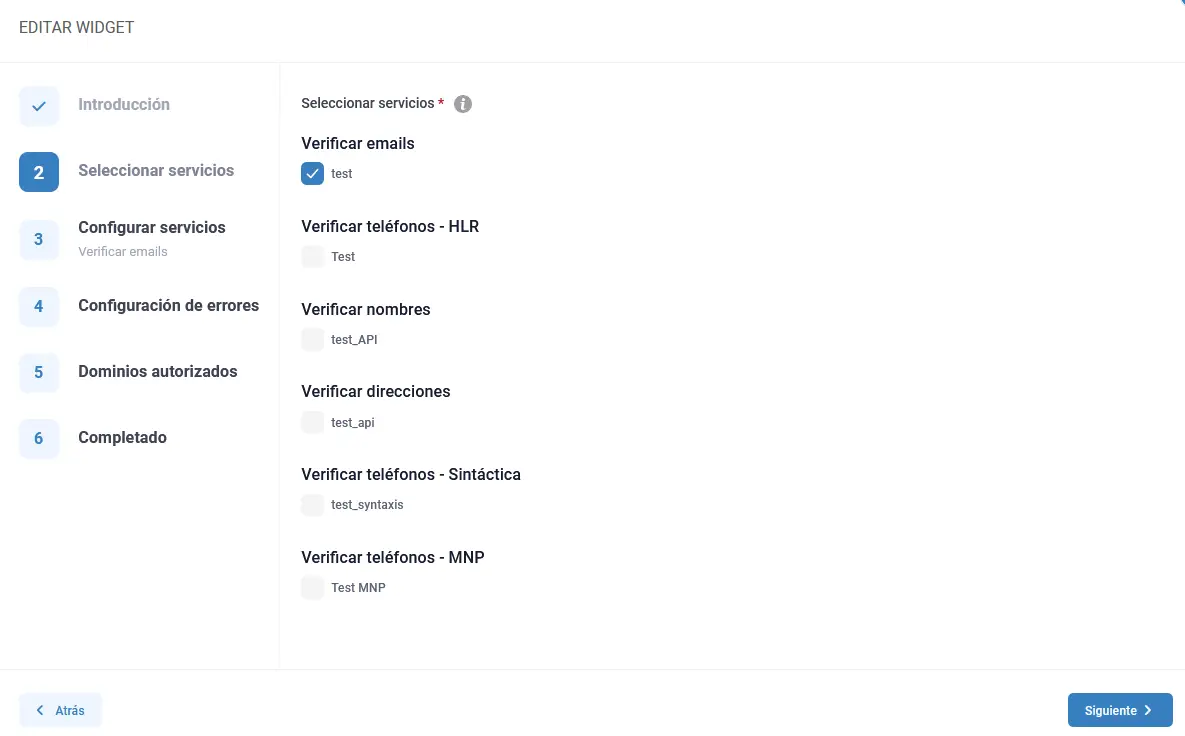
Etapa 2 – Selecione os serviços
Se você tiver criado anteriormente as APIs para os campos que deseja verificar, elas serão listadas em cada serviço. Se você ainda não as criou, vá para a seção APIs no menu de navegação à esquerda.
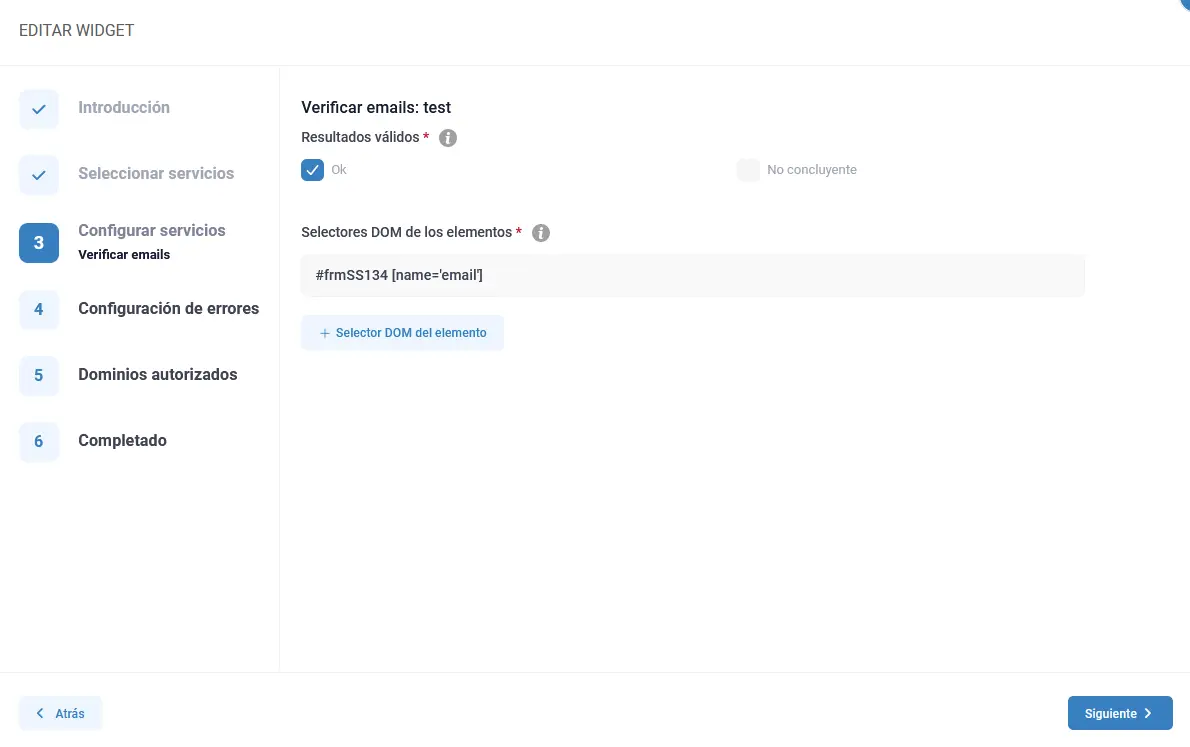
Etapa 3 – Configurar serviços
Para cada um dos serviços, você terá de selecionar se valida apenas os campos com resultado de validação “OK” ou se também aceita os campos duvidosos. Por exemplo, no caso de verificação de endereço de correio eletrônico. Você pode ter e-mails que passam na validação. Nesse caso, ele será marcado como “OK”, mas também podemos ter e-mails duvidosos, como aqueles que retornam “ok_for_all” ou “accept_all”. Agrupamos esse tipo de correspondência na categoria “inconclusivo”.
Você deve decidir se vai permitir que o usuário registre esses e-mails. Isso não significa que o endereço de e-mail seja inválido. Simplesmente não podemos verificar isso de forma confiável. O mesmo se aplica aos outros campos: números de telefone, endereços postais, nomes…
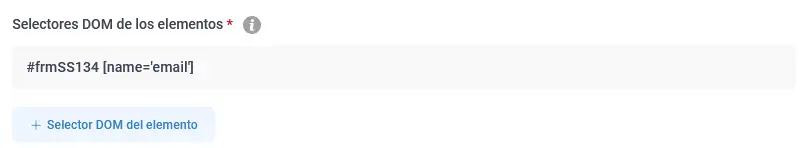
Na seção “Seletores DOM dos elementos”, identificamos o elemento DOM que contém o campo a ser validado, no nosso caso, o e-mail. Há várias maneiras de definir esse campo aqui.
No nosso exemplo, se você tiver um formulário, onde o formulário tem um id=”frmSS134″ e o valor contido no campo de e-mail é chamado de name=”email”.
Ex:
<form method=”post” action=”https://www.marketingdeexperiencias.com/iris/form.php?form=134″ id=”frmSS134″ onsubmit=”return CheckForm134(this);”>
<table border=”0″ cellpadding=”2″ cellpadding=”2″ table border=”0″ cellpadding=”2″ cellpadding=”1>
<tr>
<td><span>*</span>
Seu endereço de e-mail:</td>
<td><input type=”text” name=”email” value=”” /></td>
No campo “DOM selectors of the elements” (Seletores DOM dos elementos), devemos inserir
# frmSS134 [name=’email’]
Se você não souber como identificá-lo, a maneira mais fácil é inserir “id” no campo HTML que contém o campo a ser validado. Você deve indicar esse campo como #nome_do_campo.
Por exemplo, se tivermos um campo “email” definido como:
<input type=”text” id=field_name name=”email” value=”” />
Nesse caso, devemos inserir no campo “DOM selectors of the elements” (seletores DOM dos elementos).
# nome_do_campo (o nome deve começar com uma letra)
Em vez de “ID”, também podemos usar classes para identificar campos:
.meu_formulário .meu_campo
Outra combinação é usar o identificador do formulário com o nome do campo, resultando em:
#mi_formulario . [name=’nombre_del_campo’]
Se tudo isso for muito complicado, passe essas informações para o seu desenvolvedor e ele as integrará sem problemas. Para alguém que está acostumado a trabalhar com CSS, isso não deve ser complicado.
Usar o Widget em vez de ter que fazer o desenvolvimento personalizado permite que você implemente a funcionalidade de verificação de formulário em minutos, em vez de ter que gastar horas de trabalho implementando seu próprio serviço de verificação.
Etapa 4 – Configuração de erros
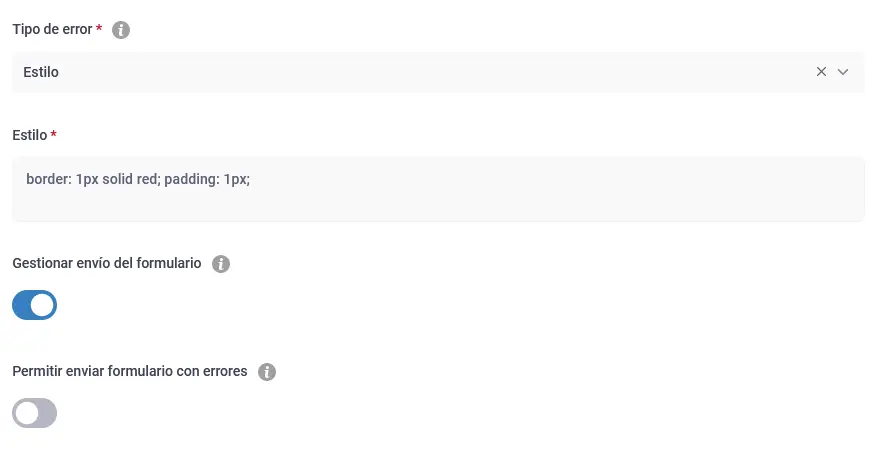
Nesta seção, vamos configurar como exibir mensagens de erro. Você pode alterar os estilos de exibição de campos com erros por meio do campo “Tipo de erro”. Aqui temos que decidir se usaremos “Styles” ou “Classes” para indicar que há um erro no formulário.
No nosso caso, selecionamos “Styles” (Estilos). Isso nos permite indicar diretamente os estilos no assistente. Para evitar que o processo de validação afete a taxa de registro do formulário, fizemos com que a verificação do campo fosse acionada no evento “mudar o foco”.
No nosso caso, o que faremos é mostrar uma linha vermelha no campo que falha quando o usuário muda o foco do campo “email” para outro elemento.
Nessa mesma seção, temos duas opções adicionais. A opção “Gerenciar envio de formulário” permite que você bloqueie o envio de dados até que eles sejam inválidos. Lembre-se de que podemos definir quais são os dados válidos para cada serviço na opção “Configurar serviços”. Se desativarmos a opção “Gerenciar envio de formulário”, o desenvolvedor poderá usar as funções “await widgetJS.isFormValid(#myform)” para capturar e gerenciar o status de verificação.
Um campo adicional é“Allow to submit form with errors” (Permitir o envio de formulário com erros). Aqui podemos definir quantas vezes o usuário pode enviar dados inválidos antes de salvá-los. Usaremos essa opção se estivermos interessados em salvar os dados, mesmo que eles estejam parcialmente errados.
Etapa 5 – Domínios autorizados.
Nessa opção, indicaremos em quais domínios a opção de verificar dados pode ser usada ao verificar formulários. Isso adiciona uma camada extra de segurança, impedindo que eles usem as credenciais de verificação para outros fins que não a verificação em nosso site.
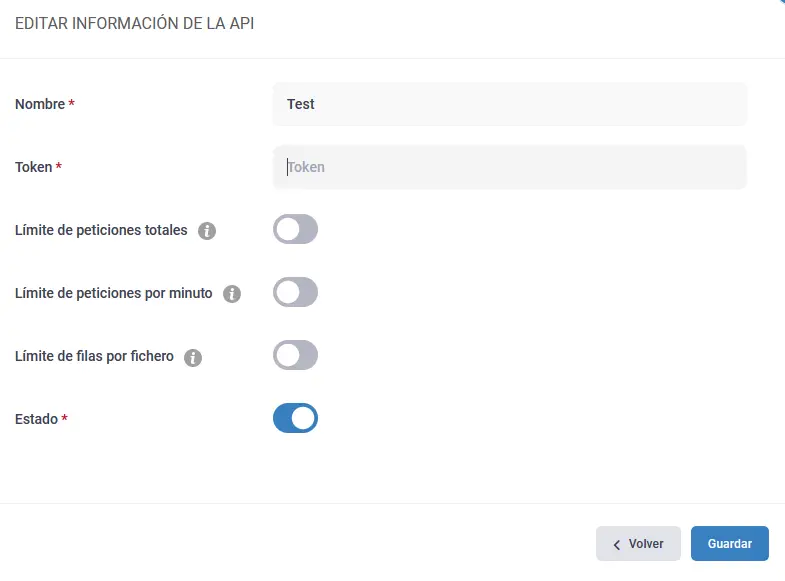
Recomendamos que você limite o número de solicitações de API, por minuto e o total de solicitações como um nível adicional de segurança.
Etapa 6 – Concluída.
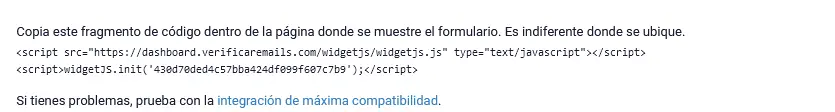
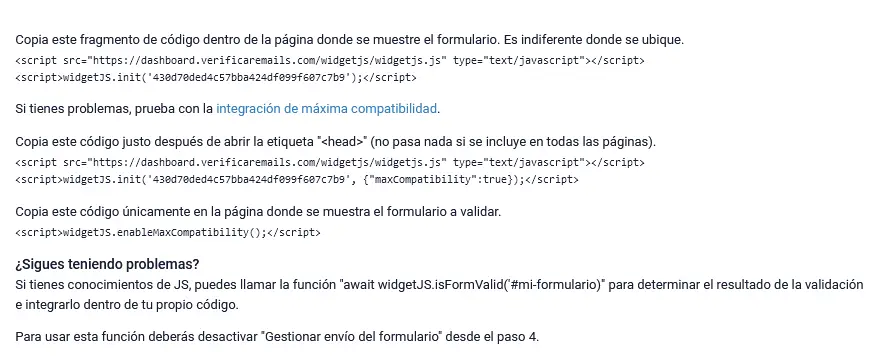
Nesse ponto, você deve copiar e colar o código gerado pelo assistente na página em que está o formulário. Recomendamos que você o publique após o macacão.
Para vocês que têm um sistema fora do padrão, criamos uma versão de “compatibilidade máxima”. Isso permite que você torne o widget de verificação ainda mais compatível. Você deve colocar uma parte do script dentro do cabeçalho da página em que o formulário está localizado. Se você puder restringir esse script na página em que está o formulário, mesmo que o script seja muito rápido, ele sempre exigirá alguns milissegundos de processamento.
Para iniciar o script de verificação, você também precisará adicionar o script de compatibilidade máxima. Isso garante que as funcionalidades de verificação sejam iniciadas exclusivamente na página indicada. Não faça com que eles sejam lançados em todas as páginas do seu site. Isso diminui desnecessariamente a velocidade de carregamento do site nas seções em que ele não é usado, e nosso firewall pode bloquear as verificações se o número de solicitações for muito alto, interpretando-o como um ataque.
<script>widgetJS.enableMaxCompatibility();</script>
Considerações sobre segurança
Lembre-se de que, ao usar um Widget, você está expondo o token da API. É bom que você ative somente os domínios em que deseja exibir o formulário (definido na seção “Domínios autorizados” da configuração do Widget) e que também limite o total de solicitações e solicitações por minuto que o Widget pode processar. Defina-o como um número que faça sentido para seu padrão de uso.
Se precisar de ajuda com a implementação do Widget para validar formulários, você pode entrar em contato conosco por meio do assistente de bate-papo que se encontra no canto inferior direito do site.
Lembre-se de que você pode avaliar gratuitamente o serviço de validação de e-mails ao se registrar em nosso portal.